當然有繪圖根基是最好的啦~<-- -.- "廢苦"之言
其實坊間有大量軟件可以用的, 這些軟件都可以令大家成功製作, 美美的圖圖 ....
就讓 pp 簡單介紹一下吧
首先圖形檔的基本概念
1). 大家要確定要製作什麼圖案 , 是在網上用?還是要編印出來的?
這兩者有何分別呢?
答). 打印出來的當然要像數高了,如網上用的就不用太高像素相。
2). 圖像、影像 有沒有分別呢?
答). 有。電腦圖形可以分為兩大類,一為點陣圖形(bitmap),另一為向量圖形(vector)。



點陣圖片放大後
3). "點陣圖" , "向量圖" 有何分別?
答). 所謂的點陣圖,是指圖形是由一顆顆像素 (Pixel)組合而成,如何辨別呢?你可以隨意開啟一個圖檔,然後用放大工具將圖檔一直放大,然後你就可以看到影像是由一顆顆的顆粒Pixel)所組 成。由於點陣圖是由一顆一顆像素所組成,比較適合表現圖像的層次及質感,在網頁上常的JPG與 GIF格式,都是屬於點陣式圖形。


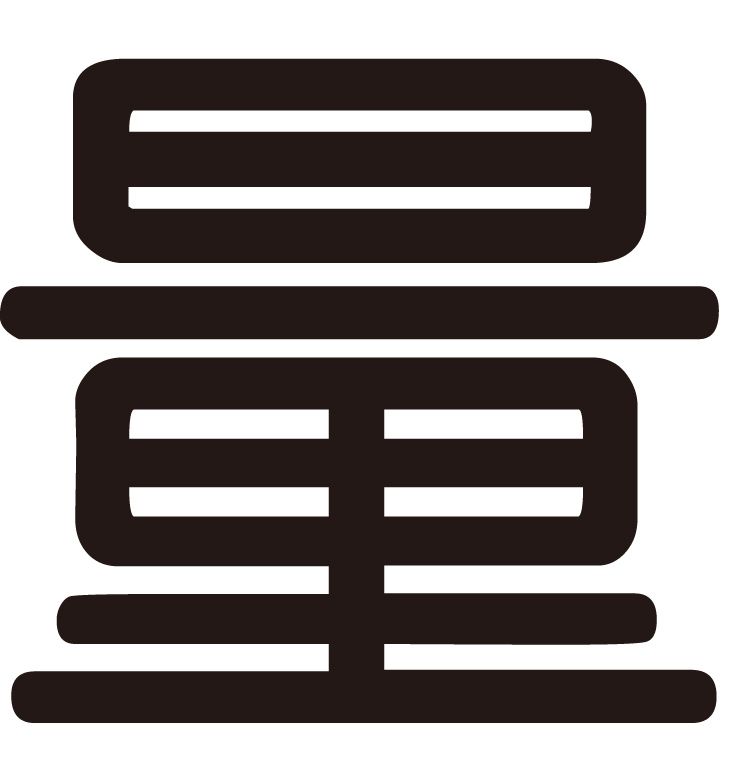
向量圖片放大後
而向量圖的顯現就不是像點陣圖那樣是由一顆顆的像素將圖形構成,向量圖是使用數學的運算方式,呈現出各種形狀、直線、曲線、顏色等種的變化。由於是用數學 運算的方式,所以向量圖不管被放大、縮小、或是旋轉,都不會影響到原有的畫質呈現。但向量圖也是有它的侷限性,由於是用數學運算的方式產生,因此無法表現 出點陣圖的層次及質感,向量圖比較適合表現圖像的線條變化。
有了圖形檔的基本概念之後,我們繼續看看製作網頁圖形時有哪些要注意的。








0 意見:
張貼留言